アメブロでサイドバーのフリースペースを活用してみる今日この頃

ご訪問ありがとうございます!
突然ですが、アメブロのサイドバーを活用してみました!
アメブロも、あまり力を入れることができていないのですが、ちょっと気になることがあって、設定のところを調べてみました。
そして、右から2列目に「サイドバー」を、発見。

『何これいじれるの?』
と思って、ちょっと見に行ったんですけど、HTMLコードで書かなあかんかったんですね。

別に、HTMLコードくらい書いたらええやんけ。
とか思われるかもしれませんが…

いやじゃ!
そんなメンドクサイことしとぅないんじゃ!!

ほな、ビジュアルエディター書いて、コード表示して貼り付けたらええやん?
と、思いまして、アメブロの「通常表示」で入力して、「HTML表示」させたコードを貼り付けたら、何とかなりました。
備忘を兼ねて記事をまとめますので、ご参考になりましたら、幸いです。
アメブロのサイドバー フリースペース設定にHTMLコードを貼り付ける

私が、 自分のアメブロ ↑ に表示したものを例にして説明します。
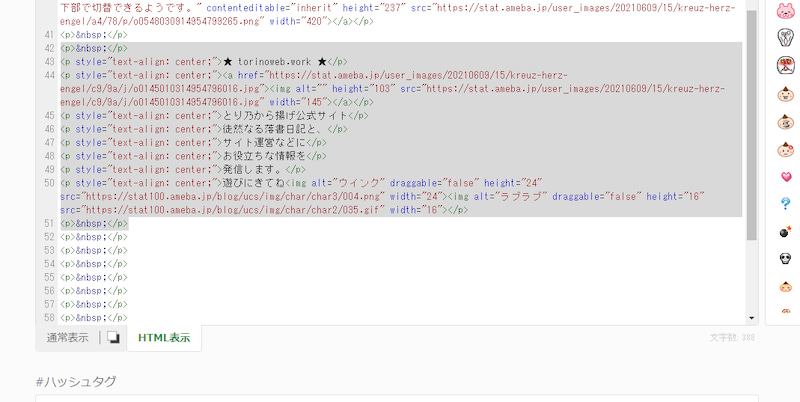
まずは、アメブロの「通常表示」で、サイドバーのフリースペースに表示させたい文字や画像を入力します。
リンクも忘れず貼りましょう!
ここから↓—————————-
★ torinoweb.work ★

徒然なる落書日記と、
サイト運営などに
お役立ちな情報を
発信します。
遊びにきてね![]()
![]()
ここまで↑—————————-
「HTML表示」 ↓ させて、該当の箇所を範囲指定し、右クリック→コピーします。

(HTML表示への切り替えは、入力枠の下に、切替るタブがあります。)
次に、新しいタブでアメブロに入って、
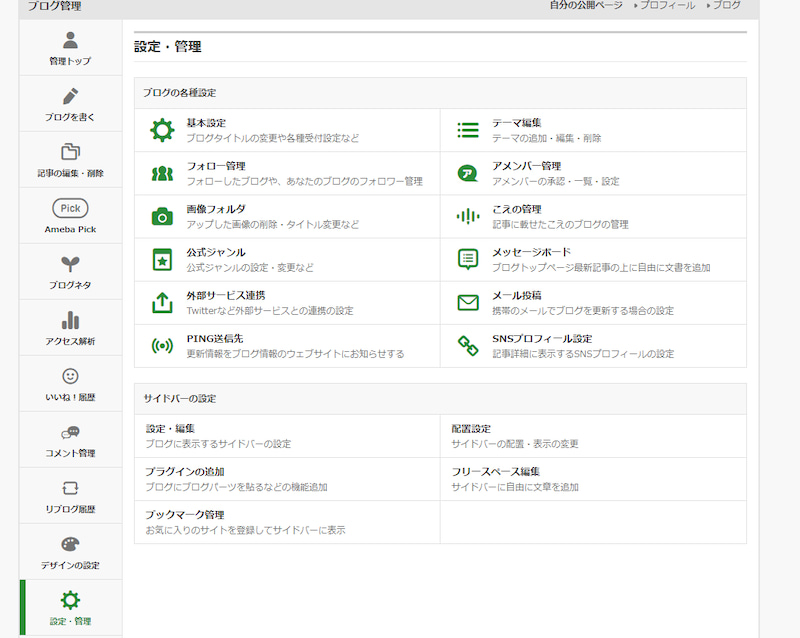
「ブログ管理」ページの「設定・管理」を選ぶと、下に「サイドバー」の設定があります。

ひとつめの「設定・編集」→「フリースペース」の[編集]をクリックすると
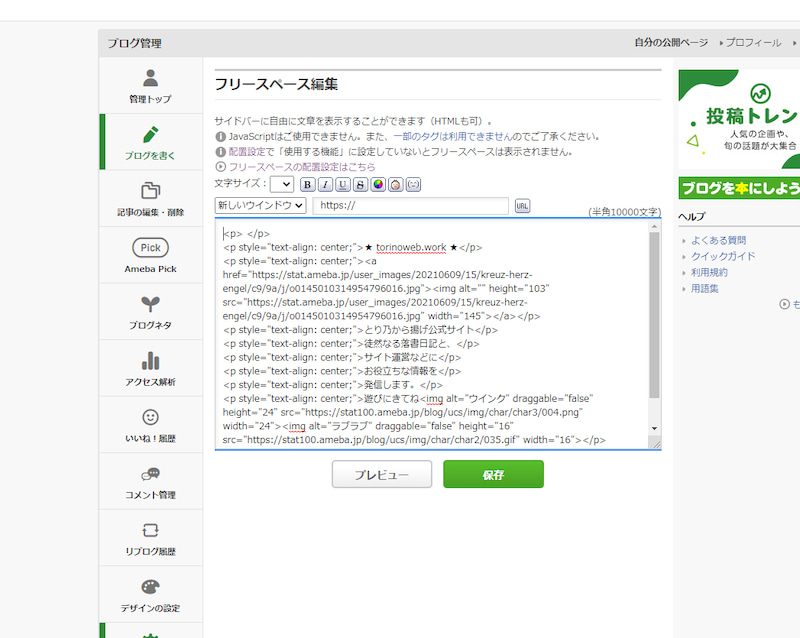
入力画面が開きますので、さきほどコピーしたHTMLコードを貼り付けます。
(入力枠を右クリックして、「貼り付け」します。)

プレビューを確認して、OKなら「保存」します。
修正したい場合は、直接HTMLコードを修正してもいいです。
「HTMLコードなんか分かるわけないやんけ。」という場合は、「通常表示」で修正して、コピー&貼り付けし直してください。
これで、フリースペースに表示させる文字や画像の設定ができました。
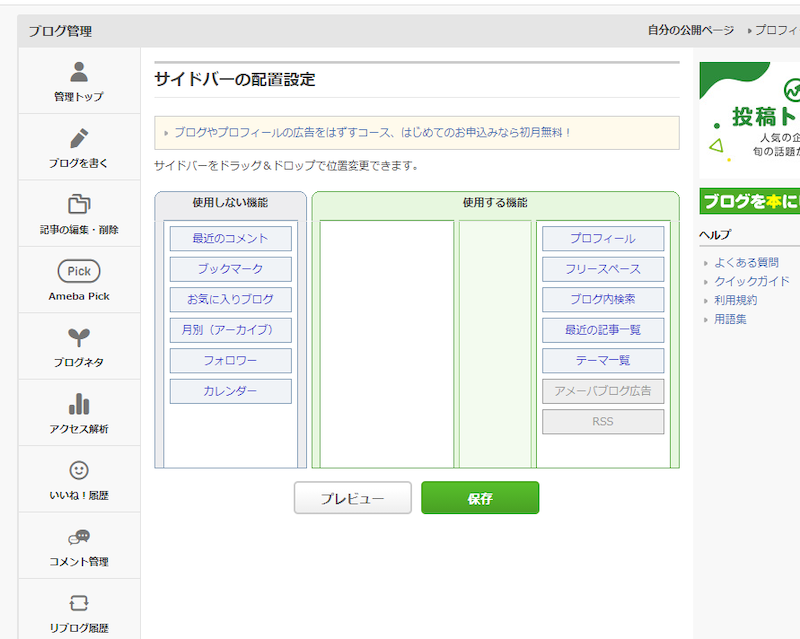
アメブロのサイドバー フリースペースの配置を設定する

ほんで、もういっちょ設定します。
フリースペースを、サイドバーのどこに表示するか、配置設定をします。
もう一度「ブログ管理」のページに戻って、「サイドバーの設定」の「配置設定」に入ります。

すると、サイドバーに設定できる項目が表示されるので、使いたいものを右側へ、表示させたい順に並べます。
そして、表示したくないものは左側へ移動させておきます。
移動はクリック&ドラッグで、簡単です。
プレビューを確認してOKなら、保存して完了です。
アメブロ サイドバー 広告はいじれません
広告の表示については、有料コースを契約することで消してもらう以外には、何もできません。
サイドバーの配置設定をしても、アメブロが好きなところに広告を差し込みます。
それでも、アメブロのサイドバーは意外と(?)自由度が高いようですので、何かお知らせしたいことがある方は活用しない手はないですね。
提供しているサービスや商品のLPへ誘導するのはもちろん、ツイッターやインスタなどのSNSアカウントへの集客にも活用できそうです。
アメブロのサイドバー フリースペース活用 まとめ

アメブロは、無料ブログの中では知名度も高く、SEOも強い感じなので、わりとおすすめできるプラットフォームです。
今は、自分で広告を貼ったり、ASPのリンクを貼ったりできなくなりましたが、Ameba Pick でアフィリエイトできる案件も増えてきているようです。
サイドバーのフリースペースで、自分の情報を発信する以外にも、外部連携やPING送信なども設定できるので、またそのあたりもボチボチまとめていきたいと考えています。


